Have you ever curious that how graphic designer can create some shiny effect for their icon or symbol design? Some create in Photoshop, and some make it in Illustrator, which it depends on purpose in using.
Go to "Window" at your "Main Menu" at the top of your screen, select to enable "Gradient Tool".
Now you have "Gradient Tool". Drag it to your right screen, we do not want anything to block you from creating ball on the canvas area. Go to enable "Swatch Tool" in the "Window" at Main Menu. If it has check mark, it's active, no need to click it, unless you have to find it from somewhere at the right of your screen
Now you have the tools for making an initial circle.
Adjust the "Gradient Tool" box that you may accommodate to adjust gradient for the next step.
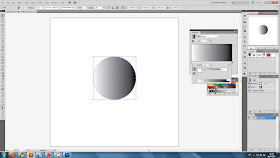
In Ellipse tool, use another your hand to hold "Shift+Alt" key on your keyboard, then drag to draw a circle on the center of your canvas, like you see in the picture.
Go to click "Pick Tool" at the top of your tool box. Now your cursor is black arrow.

Left click one time on your circle to make sure the circle you drew is being used. Go to select "Gradient" below small two boxes of your tool box.
The circle now has gradient match with "Gradient Tool". But the circle we need is light-dark blue, so we will change it.
Make sure again you are playing with the circle that you created, Go to use your "Pick Tool" the click enable your circle.
At the "Gradient Tool", Double click on small square icon on the left end below the gradient stripe, it tells you that this left side of the gradient stripe is in white color, which relevant to the gradient that showing on the circle. Try to check all formula that showing now in your gradient dialog are the same as mine, then go to double click on this white icon to call more customizes. On this drop down dialog, then go to click the hidden setting, which is the small icon on the top right corner.

Select "CMYK" options.
Adjust color follow to mine, C=100, M=15. Now you can see left part of circle has changed, which relevant to the gradient that showing on gradient stripe.
Adjust the other side of the circle to be darker blue by following my value C=100, M=80.
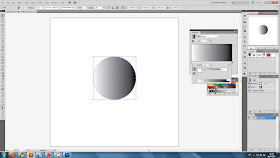
At the top of your Gradient Tool, change from 'Linear' to 'Radial' .
The circle now looks dimensional.
Go to View, then select Gradient Annotator.
Press "G" on your keyboard to call "Gradient Adjustment" on the circle, which you can adjust color on this arm, or dragging to draw the gradient on circle to be as you want. This stripe related to the the Gradient Stripe in the Gradient dialog.
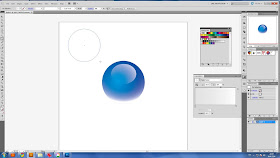
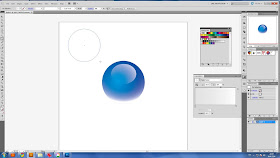
Draw ellipse shape over the ball, position it at the top part of the ball.
Use "Ellipse" draw a circle on any available area.

Use "Gradient Tool" by press "G". Drag your "Gradient Annotator" over the circle, adjust your "Gradient Stripe" the same as mine.
Press the circle to be ellipse shape like example.
Place the gradient ellipse to the bottom of the ball. But the gradient is now overlap it, you must send the gradient ellipse to the back of the ball by press "Ctrl+X" means "Cut" then press "Ctrl+B" means paste to the back.
Congratulation!!, now you have your shiny ball. But what is purpose for using this ball effect. You may need this kind effect for creating logo or one of graphic element. Let me give you some examples.

There are so many ways to create this kind of effect as well as there are plenty of plugin that can be found on internet, just automatically create in one click. But if you love to create manually, here's the tips...
Step 1 : Prepare Your Canvas
Press "Ctrl+N" to call "New Document" dialog. Set pixel value for width/height to 2000/2000 pixels. This is not strict how your canvas size would be. After you finished, then press "OK".
I'm using Illustrator CS5, which my interface would probably differed from yours, but basic functions are the same. Go to your tool box, which is the vertical bar at the left side of your screen, which contains a lot of tool icons. Hold left click on square icon as you see now in my screen capture. It will shows 6 geometrically shape as the sub-menu . Select the Ellipse (because we will draw a ball shape).
Press "Ctrl+N" to call "New Document" dialog. Set pixel value for width/height to 2000/2000 pixels. This is not strict how your canvas size would be. After you finished, then press "OK".
I'm using Illustrator CS5, which my interface would probably differed from yours, but basic functions are the same. Go to your tool box, which is the vertical bar at the left side of your screen, which contains a lot of tool icons. Hold left click on square icon as you see now in my screen capture. It will shows 6 geometrically shape as the sub-menu . Select the Ellipse (because we will draw a ball shape).
Go to "Window" at your "Main Menu" at the top of your screen, select to enable "Gradient Tool".
Now you have "Gradient Tool". Drag it to your right screen, we do not want anything to block you from creating ball on the canvas area. Go to enable "Swatch Tool" in the "Window" at Main Menu. If it has check mark, it's active, no need to click it, unless you have to find it from somewhere at the right of your screen
Now you have the tools for making an initial circle.
Adjust the "Gradient Tool" box that you may accommodate to adjust gradient for the next step.
In Ellipse tool, use another your hand to hold "Shift+Alt" key on your keyboard, then drag to draw a circle on the center of your canvas, like you see in the picture.
Go to click "Pick Tool" at the top of your tool box. Now your cursor is black arrow.

Left click one time on your circle to make sure the circle you drew is being used. Go to select "Gradient" below small two boxes of your tool box.
The circle now has gradient match with "Gradient Tool". But the circle we need is light-dark blue, so we will change it.
Make sure again you are playing with the circle that you created, Go to use your "Pick Tool" the click enable your circle.
At the "Gradient Tool", Double click on small square icon on the left end below the gradient stripe, it tells you that this left side of the gradient stripe is in white color, which relevant to the gradient that showing on the circle. Try to check all formula that showing now in your gradient dialog are the same as mine, then go to double click on this white icon to call more customizes. On this drop down dialog, then go to click the hidden setting, which is the small icon on the top right corner.

Select "CMYK" options.
Adjust color follow to mine, C=100, M=15. Now you can see left part of circle has changed, which relevant to the gradient that showing on gradient stripe.
Adjust the other side of the circle to be darker blue by following my value C=100, M=80.
At the top of your Gradient Tool, change from 'Linear' to 'Radial' .
The circle now looks dimensional.
Go to View, then select Gradient Annotator.
Press "G" on your keyboard to call "Gradient Adjustment" on the circle, which you can adjust color on this arm, or dragging to draw the gradient on circle to be as you want. This stripe related to the the Gradient Stripe in the Gradient dialog.
Hold left click on the "Gradient Annotator" and drag to left and up a little. This can make the circle looks like a real ball, which has one part is lighter and another part is darker.
Step 2 : Create shiny effect
I would like you duplicate the ball then paste in on the same place over the present ball. Press "V" to change mode from gradient to be Pick Tool, then click click the object, press "Ctrl+C" to copy it, then press "Ctrl+F" to paste the new ball over on the same place on the previous ball. You won't see the difference or anything happened, but trust me, now you already have one ball over on another ball.
Open your "Swatch palette", then select white color.
Hold left click on white swatch, drag and drop onto the small square, which now is the lighter blue or on the left side of "Gradient Stripe". Now left side of the ball has changed to white.
Change the darker part to be white as the left part. The ball now is entirely white, but actually it's still in gradient tool. What you need to do is just make the left side of the gradient stripe to be more transparent.
On the left icon, then change its opacity to 0%. Now left side of the ball is transparent.
Press "G" to call gradient arm, or "Gradient Annotator" to be shown over the ball. Try drag vertically from top to bottom until your gradient effect looks the same as mine.
Go to "Tool Box", select "Ellipse".
At the "Gradient Stripe", drag the icon over the stripe to the center. it will be divided into two part.
Press "G" to call gradient arm. Drag over the ellipse you have created, then adjust effect until is the same as mine. Swift the effect by just one click at the symbol at the left over your "Gradient Stripe".
Finally, my adjustment looks like this.
Use "Ellipse" draw a circle on any available area.

Use "Gradient Tool" by press "G". Drag your "Gradient Annotator" over the circle, adjust your "Gradient Stripe" the same as mine.
Press the circle to be ellipse shape like example.
Place the gradient ellipse to the bottom of the ball. But the gradient is now overlap it, you must send the gradient ellipse to the back of the ball by press "Ctrl+X" means "Cut" then press "Ctrl+B" means paste to the back.
Congratulation!!, now you have your shiny ball. But what is purpose for using this ball effect. You may need this kind effect for creating logo or one of graphic element. Let me give you some examples.





































No comments:
Post a Comment
I'm so glad if you leave your comment about my works here...Thank you.