Sky Retouch Tutorial
I retouched the image of cloud with sky like when you're looking through out from the window of the cabin aircraft. But I needed to make it looks above realistic too. This job was not so difficult as I used not many sources from Google to retouch. I would like to teach you too.I found one photo of an atmosphere I were looking for. Luckily, it's very high resolution.

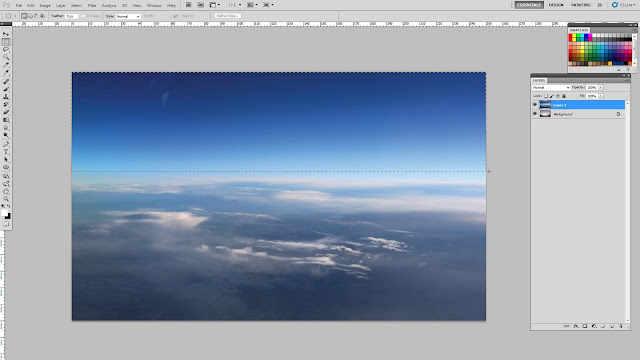
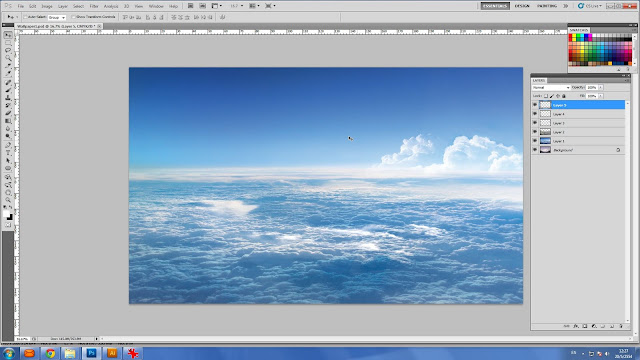
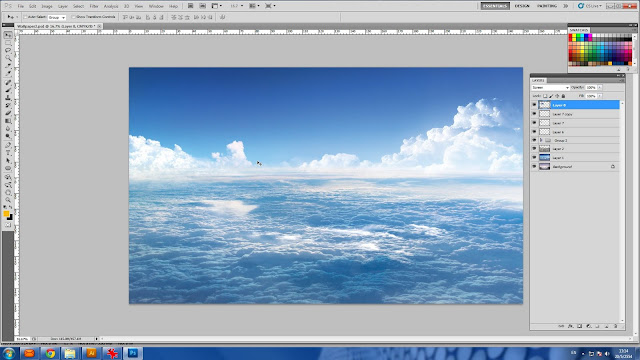
Prepare the sky, which I downloaded, in Photoshop.
I think the upper part is a bit dark. So I use Rectangular Selection Tool to crop entirely of the upper part.

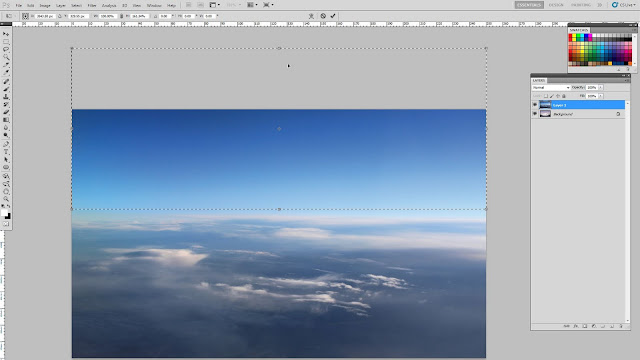
Right click when I am still using the Rectangle tool, then stretch it out off the top of the canvas.

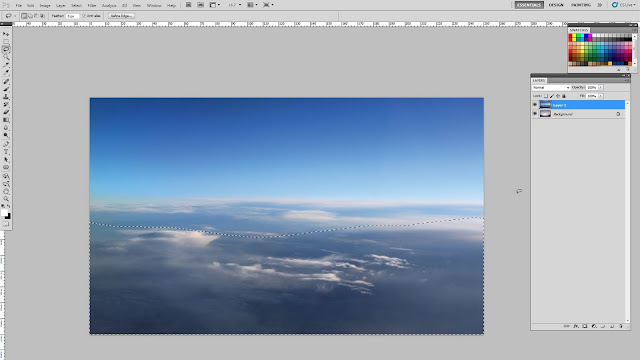
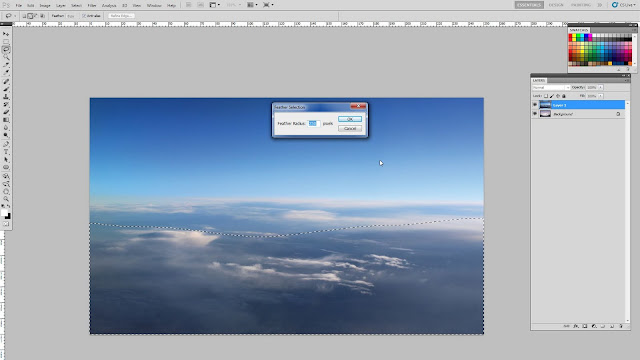
Now this part looks become lighter as I stretched the lighter part to replace the darken part. After that I use selection tool names Lasso to draw and crop on the cloud like this.

Right click, then select Feather. Because this wallpaper size is about 4 X 2.5 m. I type 250 px in the box to make a lot feather and this value is suitable for this canvas resolution in order to make a lot feather.

You won't see anything change with your dash line. But if you notice carefully, you may see its dash curve looks more smooth. Actually I need to adjust this cloud part looks more lighte. I use Level command by press Ctrl+L. Move the right arrow more to the left. It will make everything inside a dash line looks more light.
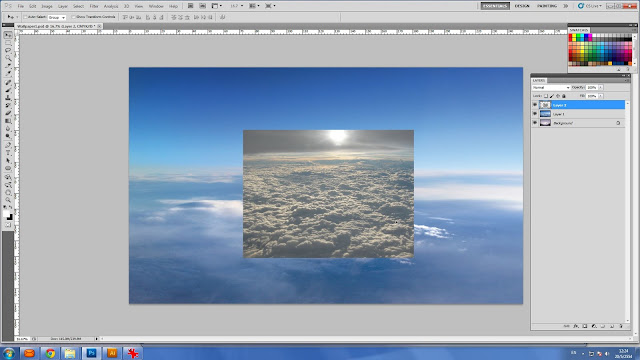
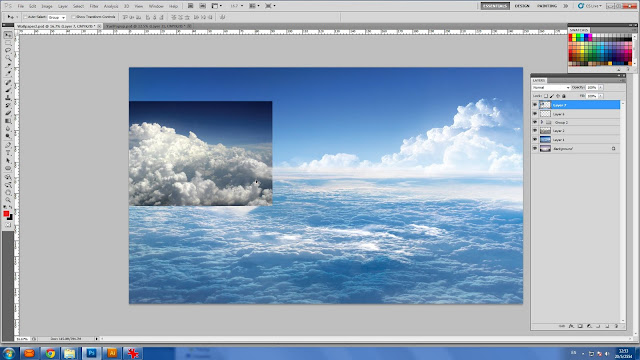
Paste a photo that has different feature of cloud which I have downloaded from Google before.

Stretch it to cover entire the cloud area. Then use filter from my layer box, a drop down list at top left. Now you see my second photo of cloud seems embedded smoothly into my background.
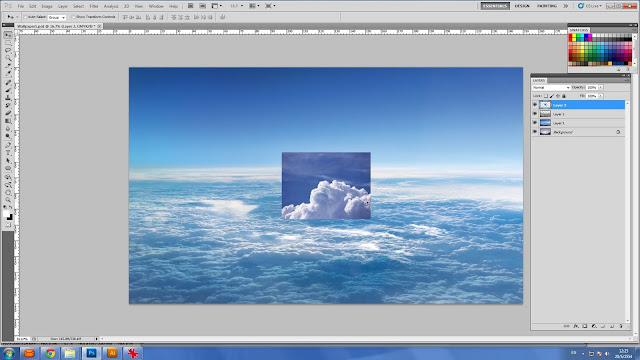
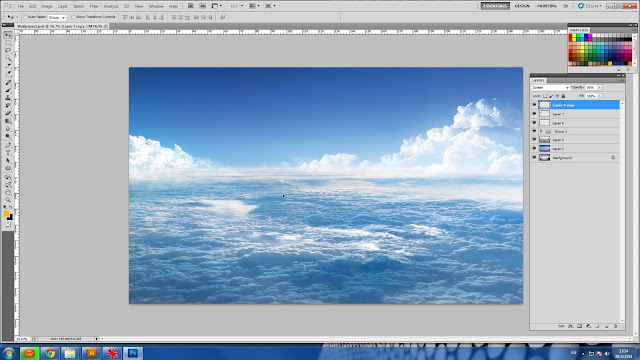
Now I start to make some cloud shape looks like a hill.

The right part at far horizontal is may appropriate location for this cloud. This time I use Screen Filter from my layer box and use Ctrl + L to adjust until the dark part of the cloud looks harmoniously to my sky background.

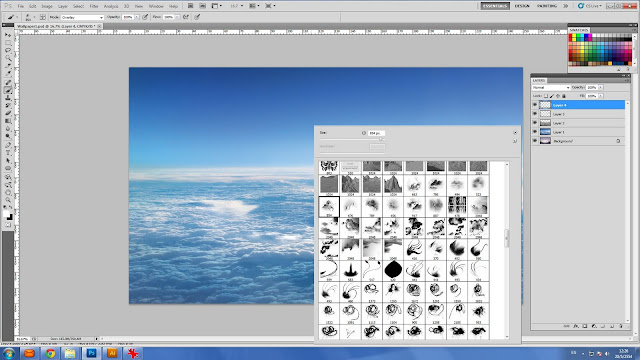
I made more various clouds by right click, then scroll to find another cloud brush, which I have in my store.

The new cloud looks behind the previous cloud.

To make this cloud higher. I merge between the 1st and 2nd cloud together then duplicate it and move up a little bit.
More cloud at the left part to compensate weight of looking.

It is the same. Use Screen Filter and retouch to make it looks the same as the right cloud.

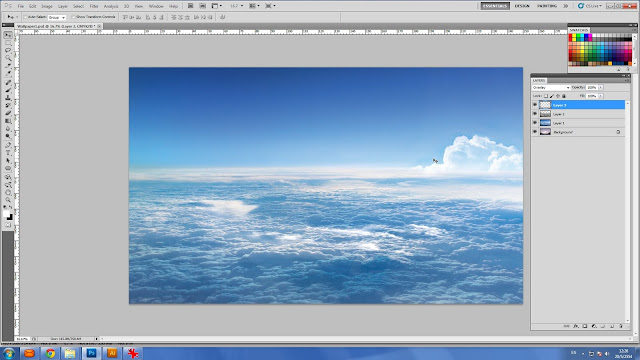
More CLOUD!!
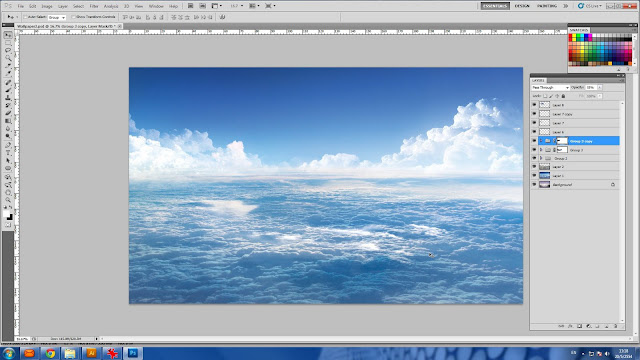
Look nicer?

Perfect!!...Now I have my sky wallpaper.